What Does It Mean To Outline Text In Photoshop
I of the virtually common uses for Photoshop is working with text, whether it be to create posters, edit images, or fifty-fifty just create unique typography designs. One way you may want to stylize your text is by adding an outline around it, which we'll be going over in today'due south tutorial. The quickest mode to outline text in Photoshop is to apply a stroke to information technology using the Blending Options menu, which we'll be going over in total detail shortly.
Outlining text in Photoshop requires a fundamentally different approach than what you'd commonly do in a vector-based awarding, such equally Illustrator or Affinity Designer. To do this in Photoshop nosotros volition accept to apply a stroke effectually the text, which is a pretty common approach regardless of the software, but the way this works in Photoshop is through adjustment layers and layer furnishings. Let's elaborate.
How To Outline Text In Photoshop
The following video tutorial will walk you lot through the entire process, step-by-footstep, and in less than 4 minutes:
Continue on for the written instructions.
Outlining Text
In this starting time section of the lesson we'll be going over how to apply an outline effectually your text and suit its properties, such as size, style and color.
Step 1: Generate some text on your sail
To become us started we volition first need to apply some text to the sail. If yous already have some text in place than you can skip to pace #2.
Grab the Text Tool and click on the canvas to apply some text:

You lot can change the font, way, size and color of your text using the tool options menu towards the height of your screen. Please refer to the video tutorial above if you demand more help with this.
Pace two: Apply a stroke to the text using the Blending Options card
Once you lot have your text in place, all you have to exercise to apply an outline effectually it is add a stroke layer consequence.
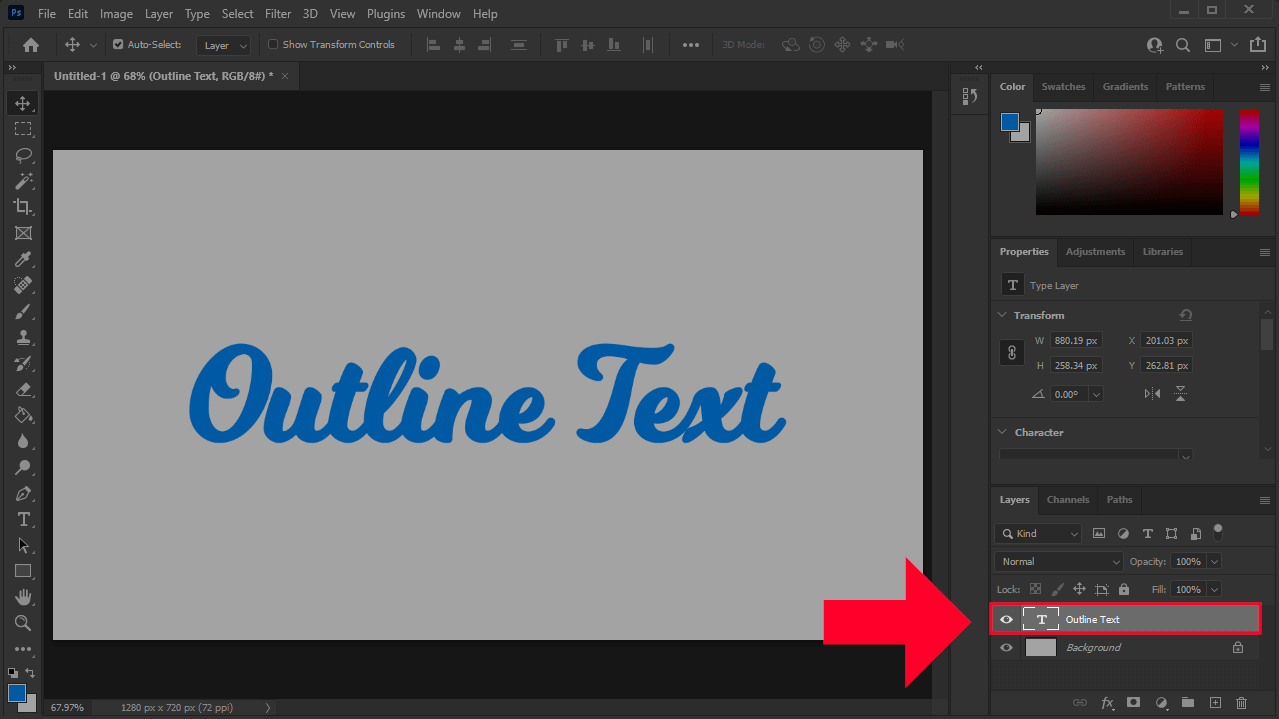
If you await towards the lesser-right of your screen yous should see the Layers menu. Within the layers menu y'all should meet a dedicated layer for your text:

Right-click on the carte du jour and select Blending Options. This will open up up the following menu:

All you demand to exercise to outline text in Photoshop is select the Stroke option from the list in the Blending Options menu, located on the left-manus side:

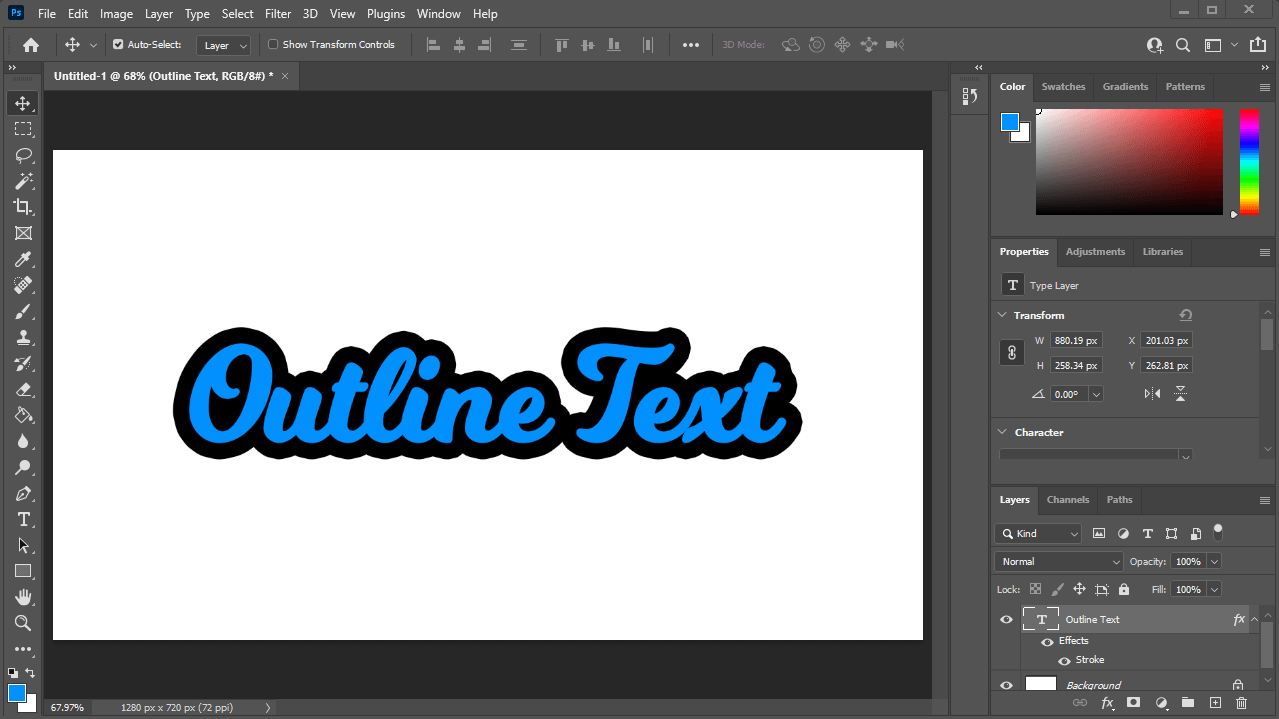
"Stroke" is another term for outline. Once applied, you lot should run across a default outline around your text that we will be editing further in the next step.
Step 3: Edit the properties of your outline
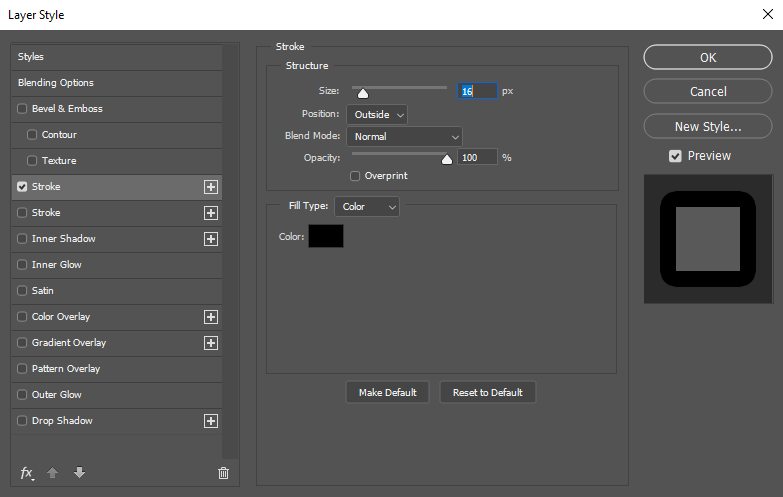
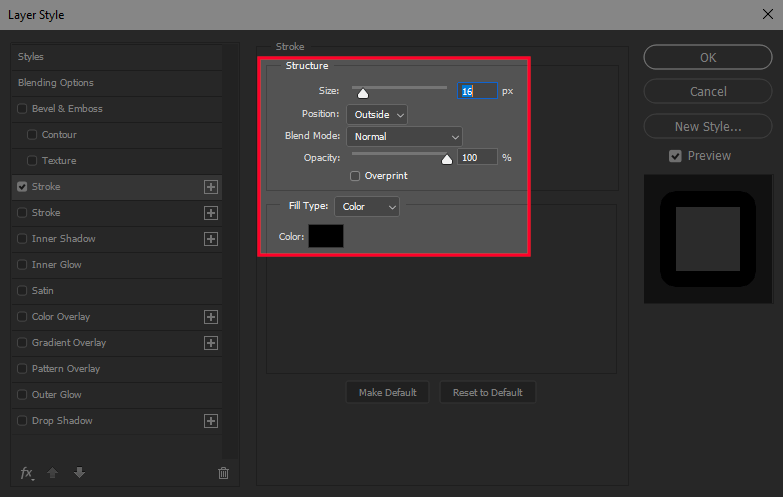
In one case you lot've selected the Stroke option, you should exist prompted with settings that you tin modify:

This carte will allow you to dictate the backdrop of the outline around your text. They are as follows:
- Size: This slider allows you lot to change the size of the outline around your text in increments of pixels (px). Sliding it to the right will increment its size, whereas sliding information technology to the left will decrease it.
- Blend Mode: This setting allows you to modify the blend mode of your stroke/outline. Since the goal is to but outline text in Photoshop, nosotros will be leaving this on the normal setting.
- Opacity: If yous'd like, you lot can make your outline partially transparent using this setting. Keeping information technology at 100% will exit it fully opaque.
- Make full Type: Past default, your stroke/outline volition be filled with a solid colour. However, if you'd like to make full it with a gradient or design you can do and then using this setting.
- Color: Clicking on the color stripe will open the color picker card, where you'll be able to choose the color of the outline around your text.
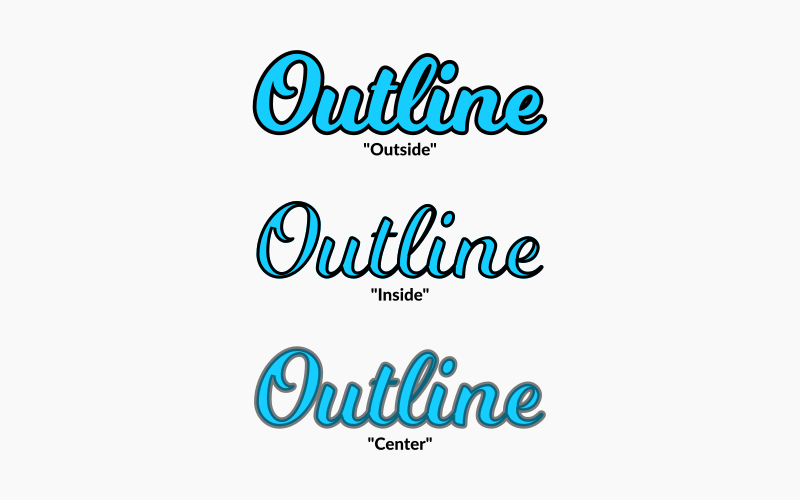
Within the Stroke menu you will also see a setting labeled equally Position. There are iii options to cull from:
- Outside: This will utilise the outline around the outside edges of your text without filling any of the inside.
- Inside: This will apply the outline only around the inside edges of your text, without whatsoever of it spilling out.
- Centre: This option combines the previous ii options. When called, half of the outline will be practical to the outer edge of your text and the other one-half volition exist applied to the inside edge.
Refer to the diagram below for an illustration of the three Position options:

Become alee and choose a colour, size and style for your text outline and click the OK button when you are finished to apply the changes.
Working With Strokes
Now that we've gone over how to outline text in Photoshop, permit'southward go over some of the various ways yous may wish to piece of work with your outlines (otherwise known equally strokes) further.
How to edit the outline after it's been applied
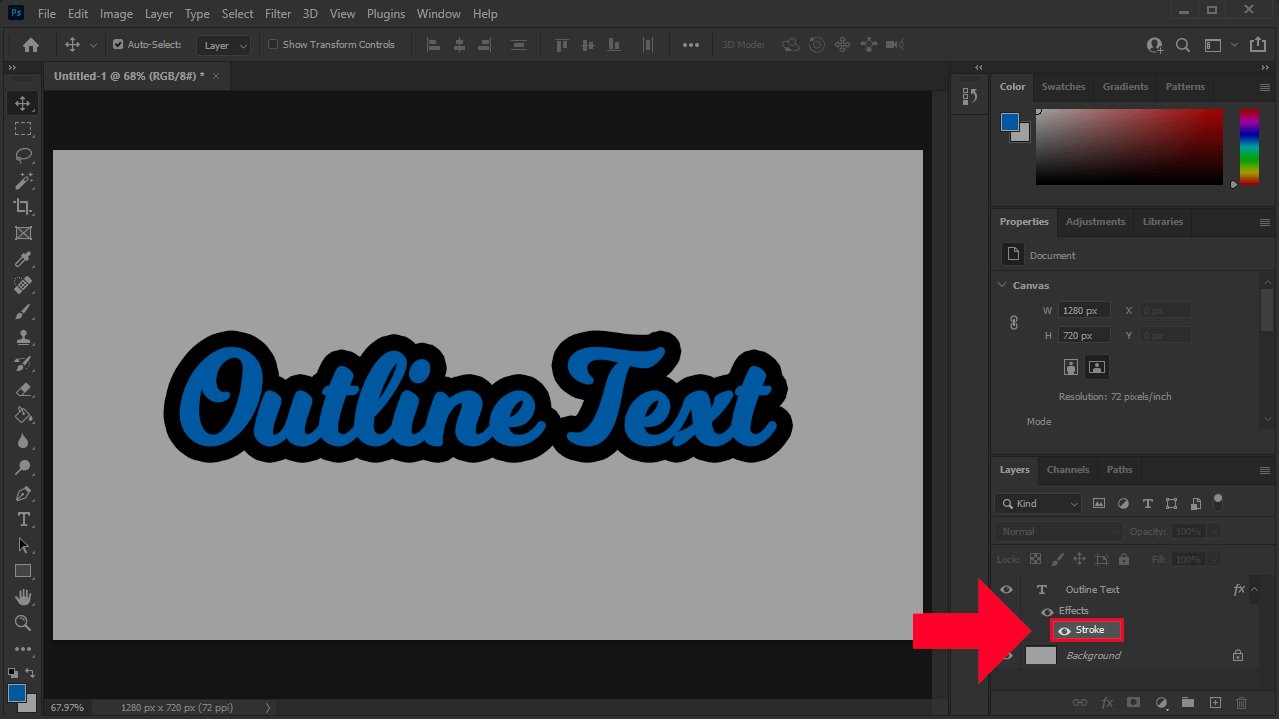
Once you have practical a stroke to your text in Photoshop, yous will notice that a new adjustment layer has been added to the text layer:

If you lot wish to edit the stroke around your text afterward on, y'all can merely double-click on the adjustment layer that reads "stroke" and the Blending Options menu will populate over again, allowing you to edit the stroke properties.
How to apply multiple outlines to text
The process used to outline text in Photoshop can be repeated to add multiple outlines around your text. This may exist useful if you'd like to add some padding between the text and the outline, as I did in the thumbnail design.
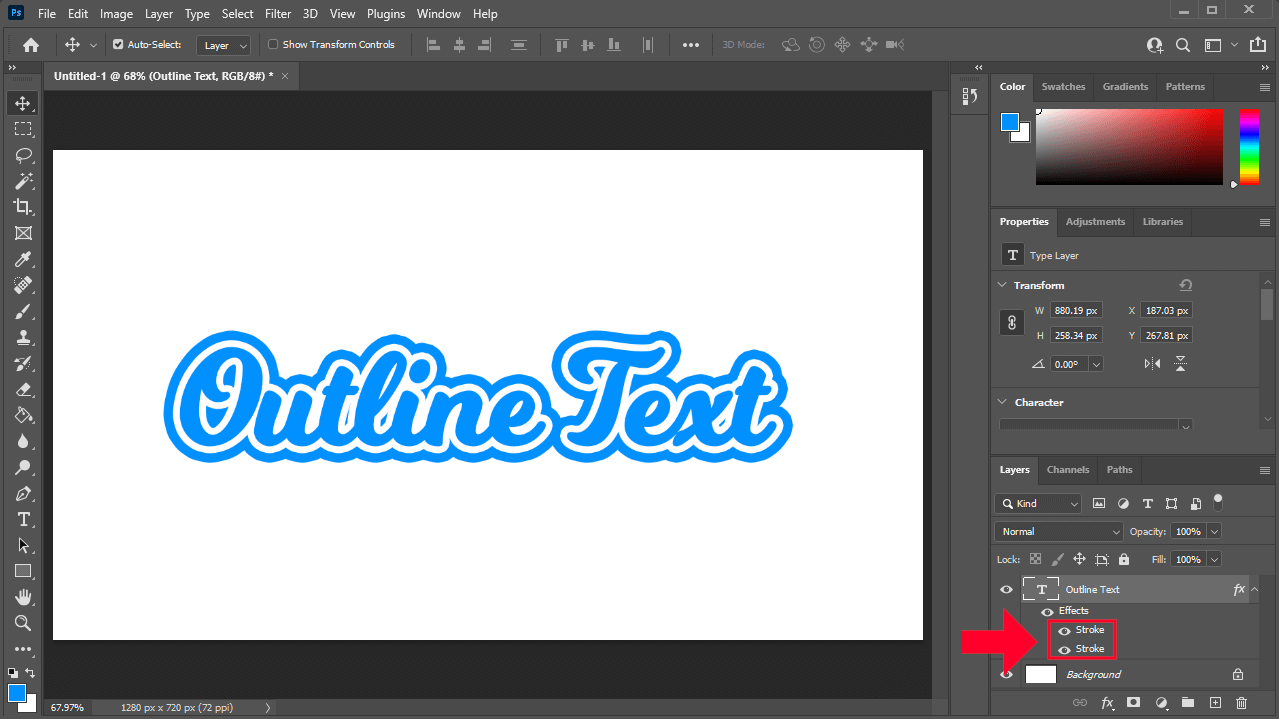
To do so, simply right-click on your text layer again and select Blending Options from the bill of fare. Echo all of the steps outlined earlier in the lesson, and your new stroke volition be applied on top of the first stroke you lot created:

As was the example for the first stroke you created, an effects layer will be added as a sublayer for the text in the Layers bill of fare, in addition to the original stroke layer.
How to delete the outline from your text
Finally, y'all may be wondering how to delete a stroke in Photoshop if you no longer want the outline effectually your text. This is a rather elementary task, and in that location'due south two ways yous tin can arroyo it:
Option i: Remove the outline past turning off its visibility
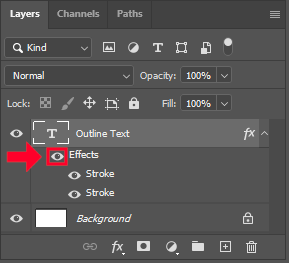
You can remove the outline from your text past turning off the visibility of the effects layer.
To do this, await for the fiddling eyeball icon to the left of the layer'south name/label:

Clicking on the icon volition turn off the visibility of the furnishings layer, thereby removing the outline from your text.
The benefit of using this arroyo is that it's temporary and can be undone at a after point if you desire. Just click the eyeball icon once again to turn the visibility of the outline back on.
Option 2: Delete the layer effect altogether
If you're positive that you volition not want this outline back afterwards on and desire it gone for good, it tin exist deleted with relative ease.
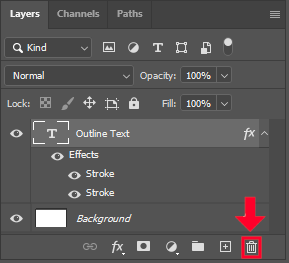
To remove a stroke in Photoshop, select its effect layer and click the trash can icon in the bottom-right corner of the menu:

This will delete the stroke, thereby removing the outline from your text.
Conclusion
Using layer effects is certainly not the simply to outline text in Photoshop. Yous could also create a selecting around the text, grow the selection, then fill up it with whatever you'd like. However, using layer furnishings via the Blending Options menu is quicker, easier, and it provides you with more options for stylizing your outline as well.
If yous have any questions or need clarification on any of the steps taken in this lesson simply leave a comment below.

Become A Primary of Adobe Illustrator!
Want to learn more than about how Adobe Illustrator works? Check out my Illustrator Explainer Serial - a comprehensive collection of over 100 videos where I go over every tool, feature and function and explain what it is, how it works, and why it's useful.
Logos By Nick LLC is a participant in the Amazon Services LLC Associates Programme, an affiliate advertising program designed to provide a ways for sites to earn advertising fees past advertising and linking to Amazon.com. As an Amazon Associate I earn from qualifying purchases. Read affiliate disclosure here.
Source: https://logosbynick.com/outline-text-in-photoshop/
Posted by: wilkinsbutile.blogspot.com

0 Response to "What Does It Mean To Outline Text In Photoshop"
Post a Comment